De balans tussen creatief webdesign en usability
User Experience wordt ook vaak als UX afgekort. Het betekent letterlijk ‘gebruikerservaring’. Bij het (re)designen van een website wordt veelal aan de zotste dingen gedacht. Tierlantijntjes alom, maar soms ten koste van de gebruiksvriendelijkheid. We leggen graag uit hoe een website functioneel én mooi kan zijn.

Is een redesign wel nodig?
Hoewel we hiermee misschien een beetje ‘tegen’ onze eigen winkel spreken, is het vaak niet nodig om een website volledig te redesignen. Wanneer je voelt dat je website aan vernieuwing toe is, moet je eerst nagaan wat er precies fout zit. Is een nieuw design wel nodig of is het misschien zelfs niet voldoende?
Je moet vooral nagaan wat potentiële kopers zoeken of hoe bezoekers navigeren op je website. Zijn ze geïnteresseerd in je rijke geschiedenis en mooie beelden of willen ze - en dat wil jij natuurlijk ook - een offerteaanvraag doen?
Het probleem zit ‘m vaak in een foute websitestructuur of zwakke content. Enkele kleine wijzigingen kunnen een wereld van verschil maken.
De dood van de rechterbalk
Wist je dat 80% van de fixaties links op een webpagina liggen? Dat betekent dat alles wat aan de rechterkant staat, quasi nooit wordt bekeken. Het gaat hier vooral om de rechterkolom die 1/3 of minder van het scherm is. Plaats belangrijke knoppen en informatie dus links op je pagina. Wil je dat mensen contact opnemen of iets kopen, ga je knop dan niet verstoppen in de rechterbalk waar ze de knop zelfs nooit zullen gezien hebben.
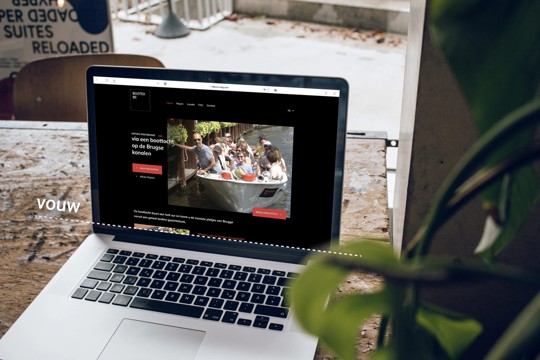
Fotobanners zijn een ‘no go’
Fotoheaders en -banners helpen de bezoeker niet bij het bereiken van zijn/haar doel. Het kan er misschien wel mooi uitzien, maar meestal zorgt het er alleen maar voor dat belangrijke informatie naar beneden wordt geduwd door een nietszeggende foto. Wil je toch een foto als header? Zorg er dan voor dat er relevante tekst én een CTA of actieknop op te vinden is.
Voor andere foto’s op je website geldt ook dat het zo duidelijk mogelijk moet blijven. Zet boven of op je foto een titel om deze te verduidelijken. Denk bijvoorbeeld aan nieuwsberichten of productpagina’s. Zorg er daarnaast ook voor dat foto’s niet teveel afwisselend links en rechts worden geplaatst. Dit zorgt ervoor dat bezoekers het constant moeten ‘verspringen’ als onaangenaam ervaren.

Groene vinkjes: check of geen check?
Groene vinkjes worden vaak als opsommingsteken gebruikt om een voordeel in de kijker te plaatsen of de klant te wijzen op een USP. Op die manier hoop je de klant te overtuigen om contact op te nemen of iets te kopen.
Hoewel groene vinkjes een positieve connotatie hebben, is het niet overal dé truc waarmee je nu meer conversies zal binnenhalen. Het hangt sterk af van diverse factoren. Klopt de content die bij het vinkje staat wel met de verwachtingen van de klant? Het is belangrijk om dit te testen en te kijken wat op jouw website het best werkt.
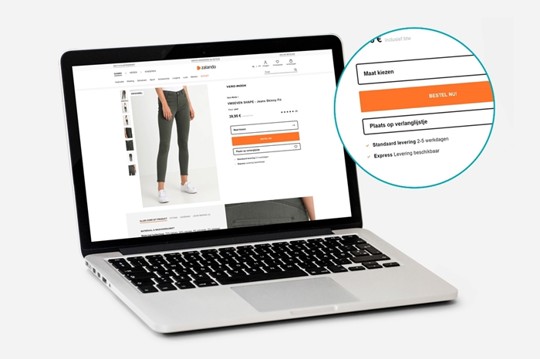
Opvallende call-to-actions
Call-to-actions of CTA’s zijn knoppen waarmee je bezoekers tot de juiste actie leidt. Het is belangrijk dat deze knoppen goed zichtbaar zijn, want anders verkrijg je niet het gewenste effect.
Een trend in webdesign zijn ‘ghost buttons’. Dit zijn buttons waarbij de knop niet is opgevuld, maar enkel een rand heeft. Deze knoppen zijn mooi en modern, maar vallen jammer genoeg minder op. We geven graag nog enkele tips:
- Plaats je CTA in een opvallende kleur die afwijkt van de rest van het design (complementaire kleuren).
- Secundaire CTA’s moet je anders stijlen. Je wil de aandacht van de bezoeker niet wegleiden van je doel, dus maak buttons zoals ‘verwijderen’, ‘keer terug’, etc minder opvallend. Ghost buttons zijn ideaal als secundaire button.
- Let ook op dat het voor de bezoeker duidelijk is wat aanklikbaar is en wat niet. Maak bijvoorbeeld titels en foto’s ook aanklikbaar. Niets is meer frustrerend dan wanneer je klikt en er niet aan je verwachting wordt voldaan.
Een goede website is een combinatie van mooi design, sterke content en functionaliteit. Aan het verkrijgen van een gebruiksvriendelijke website is heel wat denkwerk verbonden. Bij digicreate.be beschikken we over de juiste mensen, kennis en tools om je website naar een hoger niveau te tillen. En het belangrijkste doel? Meer conversies!
Jouw boodschap versterken met het ideale beeld?





